Formátování listingů
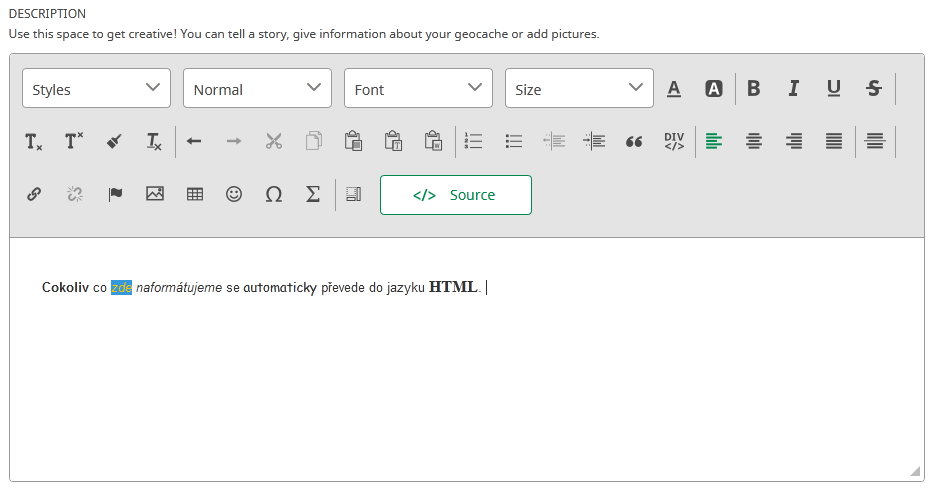
Formátování popisu keše už nějakou dobu není složité - při editaci listingů je u políčka Description k dispozici wysiwyg editor. Ten vytvoří HTML kód z toho, co právě vidíme na obrazovce, aniž bychom se museli učit jakékoliv HTML kódy. Zde tedy nejspíš není potřeba nic vysvětlovat.

Wysiwyg editor pro tvorbu listingu, konkrétně tedy části popisu.
Zbylá políčka v editoru však nejen že nejsou ve formě wysiwyg editoru, ale ani HTML kódy nepodporují. Přesto je možné tato políčka nějak ozvláštnit. Existují speciální znaky, které vypadají jako text. Je však nutné mít na paměti, že:
a, ne všechny skupiny znaků umí všechny znaky abecedy
b, ne všechny skupiny znaků umí zobrazit všechny prohlížeče, navigace, weby, či programy (keš pojmenovanou speciálními znaky nebude možné nalézt například ve vyhledávání na Geocaching.com)
c, všechna políčka mají omezení na nějaký počet znaků a s využitím těchto znaků přesáhnete limit rychleji, než při psaní obyčeným textem
Ukázky některých skupin speciálních znaků k překopírování (pokud nějaký znak v nějaké skupině není zobrazen, pak v dané skupině neexistuje):
𝗔𝗕𝗖𝗗𝗘𝗙𝗚𝗛𝗜𝗝𝗞𝗟𝗠𝗡𝗢𝗣𝗤𝗥𝗦𝗧𝗨𝗩𝗪𝗫𝗬𝗭
𝗮𝗯𝗰𝗱𝗲𝗳𝗴𝗵𝗶𝗷𝗸𝗹𝗺𝗻𝗼𝗽𝗾𝗿𝘀𝘁𝘂𝘃𝘄𝘅𝘆𝘇
𝟬𝟭𝟮𝟯𝟰𝟱𝟲𝟳𝟴𝟵
𝘼𝘽𝘾𝘿𝙀𝙁𝙂𝙃𝙄𝙅𝙆𝙇𝙈𝙉𝙊𝙋𝙌𝙍𝙎𝙏𝙐𝙑𝙒𝙓𝙔𝙕
𝙖𝙗𝙘𝙙𝙚𝙛𝙜𝙝𝙞𝙟𝙠𝙡𝙢𝙣𝙤𝙥𝙦𝙧𝙨𝙩𝙪𝙫𝙬𝙭𝙮𝙯
𝘈𝘉𝘊𝘋𝘌𝘍𝘎𝘏𝘐𝘑𝘒𝘓𝘔𝘕𝘖𝘗𝘘𝘙𝘚𝘛𝘜𝘝𝘞𝘟𝘠𝘡
𝘢𝘣𝘤𝘥𝘦𝘧𝘨𝘩𝘪𝘫𝘬𝘭𝘮𝘯𝘰𝘱𝘲𝘳𝘴𝘵𝘶𝘷𝘸𝘹𝘺𝘻
𝙰𝙱𝙲𝙳𝙴𝙵𝙶𝙷𝙸𝙹𝙺𝙻𝙼𝙽𝙾𝙿𝚀𝚁𝚂𝚃𝚄𝚅𝚆𝚇𝚈𝚉
𝚊𝚋𝚌𝚍𝚎𝚏𝚐𝚑𝚒𝚓𝚔𝚕𝚖𝚗𝚘𝚙𝚚𝚛𝚜𝚝𝚞𝚟𝚠𝚡𝚢𝚣
𝟶𝟷𝟸𝟹𝟺𝟻𝟼𝟽𝟾𝟿
𝐀𝐁𝐂𝐃𝐄𝐅𝐆𝐇𝐈𝐉𝐊𝐋𝐌𝐍𝐎𝐏𝐐𝐑𝐒𝐓𝐔𝐕𝐖𝐗𝐘𝐙
𝐚𝐛𝐜𝐝𝐞𝐟𝐠𝐡𝐢𝐣𝐤𝐥𝐦𝐧𝐨𝐩𝐪𝐫𝐬𝐭𝐮𝐯𝐰𝐱𝐲𝐳
𝟎𝟏𝟐𝟑𝟒𝟓𝟔𝟕𝟖𝟗
𝒜𝐵𝒞𝒟𝐸𝐹𝒢𝐻𝐼𝒥𝒦𝐿𝑀𝒩𝒪𝒫𝒬𝑅𝒮𝒯𝒰𝒱𝒲𝒳𝒴𝒵
𝒶𝒷𝒸𝒹𝑒𝒻𝑔𝒽𝒾𝒿𝓀𝓁𝓂𝓃𝑜𝓅𝓆𝓇𝓈𝓉𝓊𝓋𝓌𝓍𝓎𝓏
𝟢𝟣𝟤𝟥𝟦𝟧𝟨𝟩𝟪𝟫
𝓐𝓑𝓒𝓓𝓔𝓕𝓖𝓗𝓘𝓙𝓚𝓛𝓜𝓝𝓞𝓟𝓠𝓡𝓢𝓣𝓤𝓥𝓦𝓧𝓨𝓩
𝓪𝓫𝓬𝓭𝓮𝓯𝓰𝓱𝓲𝓳𝓴𝓵𝓶𝓷𝓸𝓹𝓺𝓻𝓼𝓽𝓾𝓿𝔀𝔁𝔂𝔃
𝕬𝕭𝕮𝕯𝕰𝕱𝕲𝕳𝕴𝕵𝕶𝕷𝕸𝕹𝕺𝕻𝕼𝕽𝕾𝕿𝖀𝖁𝖂𝖃𝖄𝖅
𝖆𝖇𝖈𝖉𝖊𝖋𝖌𝖍𝖎𝖏𝖐𝖑𝖒𝖓𝖔𝖕𝖖𝖗𝖘𝖙𝖚𝖛𝖜𝖝𝖞𝖟
𝔸𝔹ℂ𝔻𝔼𝔽𝔾ℍ𝕀𝕁𝕂𝕃𝕄ℕ𝕆ℙℚℝ𝕊𝕋𝕌𝕍𝕎𝕏𝕐ℤ
𝕒𝕓𝕔𝕕𝕖𝕗𝕘𝕙𝕚𝕛𝕜𝕝𝕞𝕟𝕠𝕡𝕢𝕣𝕤𝕥𝕦𝕧𝕨𝕩𝕪𝕫
𝟘𝟙𝟚𝟛𝟜𝟝𝟞𝟟𝟠𝟡
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ
⓪①②③④⑤⑥⑦⑧⑨
ᗩᗷᑕᗪᖴᕼᒍᒪᗰᑎᑭᑫᖇᔕᑌᐯᗯ᙭ᘔ
ᴀʙᴄᴅᴇɢʜɪᴊᴋʟᴍɴᴏᴘʀᴛᴜᴠᴡxʏᴢ
Na převod do některých skupin znaků můžete použít třeba tento nebo tento webový převaděč.
Políčka však nemusí zobrazovat pouze text. Překopírovat do nich můžeme i barevné obrázky zvané emoji. Mnoho jich můžeme nalézt na emojipedii, pár vám jich ukážeme i zde v článku. Opět mějte na paměti již vypsané body b a c.
😀🕵🖐🦎🌲🎄🚳🚭🕐🛣☕
Tyto znaky lze použít v políčku name, placed by a hint. Hint však lze formátovat i jiným způsobem, a to speciálními tagy. O co se jedná? Už od vzniku Geocaching.com měli hráči možnost formátovat své logy, popisy keší a nápovědy pomocí HTML, nebo pomocí speciálních tagů. U logů se přešlo v roce 2016 na upravený programovací jazyk Markdown, u popisu keše je dnes wysiwyg editor. Jediním políčkem které tagy dodnes umí je tedy políčko pro hint. A teď konkrétně:
[b]text[/b] - text bude zobrazen tučně
[i]text[/i] - text bude zobrazen kurzívou
[b][i]text[/i][/b] - text bude zobrazen tučnou kurzívou (tím chceme ukázat, že tagy lze i vzájemně kombinovat)
[s]text[/s] - text bude zobrazen přeškrtnutý
[u]text[/u] - text bude zobrazen podtržený
[red]text[/red] - text bude zobrazen červeně (lze použít i jiné názvy barev: green, blue, black, purple, pink, orange, yellow, white, brown, gold, maroon, navy a další)
[code]text[/code] - text bude zobrazen strojově
[size=3]text[/size] - text bude zobrazen jinou velikostí (lze užít čísla 1-6, dvojka je standardní velikost)
[font=Times New Roman]text - text bude zobrazen jiným písmem (lze použít také Arial, Arial Black, Book Antiqua, Comic Sans MS, Courier New, Impact, Tahoma, Verdana a další); neexistuje ukončení [/font]
[url=http://utiskare.cz]UTiskaře[/url] - zobrazí se jako odkaz - UTiskaře
[center]text[/center] - text bude zarovnán na střed (v případě [right] vpravo)
[br] - zalomí v daném místě text na nový řádek
[*] - zalomí v daném místě text na nový řádek s odrážkou na začátku (není-li použito [list=1])
[quote]text[/quote] - text bude zobrazen jako citace (mezi dvěma čarami pod nápisem quote)
[list=1][*]text1[*]text2[/list] - text bude zobrazen jako číslovaný seznam
[text] - text v hranatých závorkách se nebude šifrovat, ale přímo zobrazovat (bez kliknutí na Decrypt)
Pozor - neuzavření tagu (například chybějící [/b] nebo [/red]) ovlivní zobrazení všech částí dále pod listingem, pokud nemají nastylovaný vzhled pomocí CSS. Konkrétní příklad zde - v hintu je napsáno "pod zbytkem sloupu[size=2][font=Verdana][red][i]".
V hintu i v logách lze navíc použít znaménka, která se přemění na obrázkové smajlíky. Konkrétně následující znaky
[:)] [:D] [8D] [:I] [:P] [}:)] [:O] [;)] [:o)] [B)] [8] [:(] [8)] [:(!] [xx(] [|)] [:X] [^] [V] [?]
se přemění v tyto obrázky:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Editace: od května 2023 se v logách mění na následující emoji:
🙂 😁 😎 🤭 😛 😈 😮 😉 🤡 🤕 🎱 😟 😌 😡 💀 😴 😚 👍 👎 ❔
K formátování logů se používá upravený jazyk Markdown, konkrétně lze použít následující:
#Nadpis# - text bude zobrazen ve větší velikosti jako nadpis, další text musí následovat na novém řádku
##Podnadpis## - text bude zobrazen jako podnadpis, další text musí následovat na novém řádku
###Podnadpis### - text bude zobrazen jako podnadpis v zelené barvě psaný KAPITÁLKAMI
*text* - text bude zobrazen kurzívou
**text** - text bude zobrazen tučně
* - pokud je na začátku řádku a řádek nad je prázdný (nebo taktéž začínající hvězdičkou), zobrazí se jako odrážka
*** - zobrazí se jako vodorovná čára
--- - pokud je řádek nad prázdný, zobrazí se jako vodorovná čára, jinak zobrazí text na řádku výše jako ##Podnadpis##
[UTiskaře](https://utiskare.cz) - zobrazí se jako UTiskaře; také je možné nadefinovat odkaz pomocí
[UTiskaře]:https://utiskare.cz - nadefinování odkazu (další text musí následovat na nové řádku), následně se každé [UTiskaře] použité v logu promění v odkaz